In order to be able to use Facebook as an authentication provider for your app, you will need to set up your Facebook integration first. The first step of this configuration is creating a Facebook app, which you should do before publishing your app.
Setting it up
- Log in to your Facebook account. Once you are logged in, open the Facebook Developers website: developers.facebook.com and create your account there if you haven’t already.
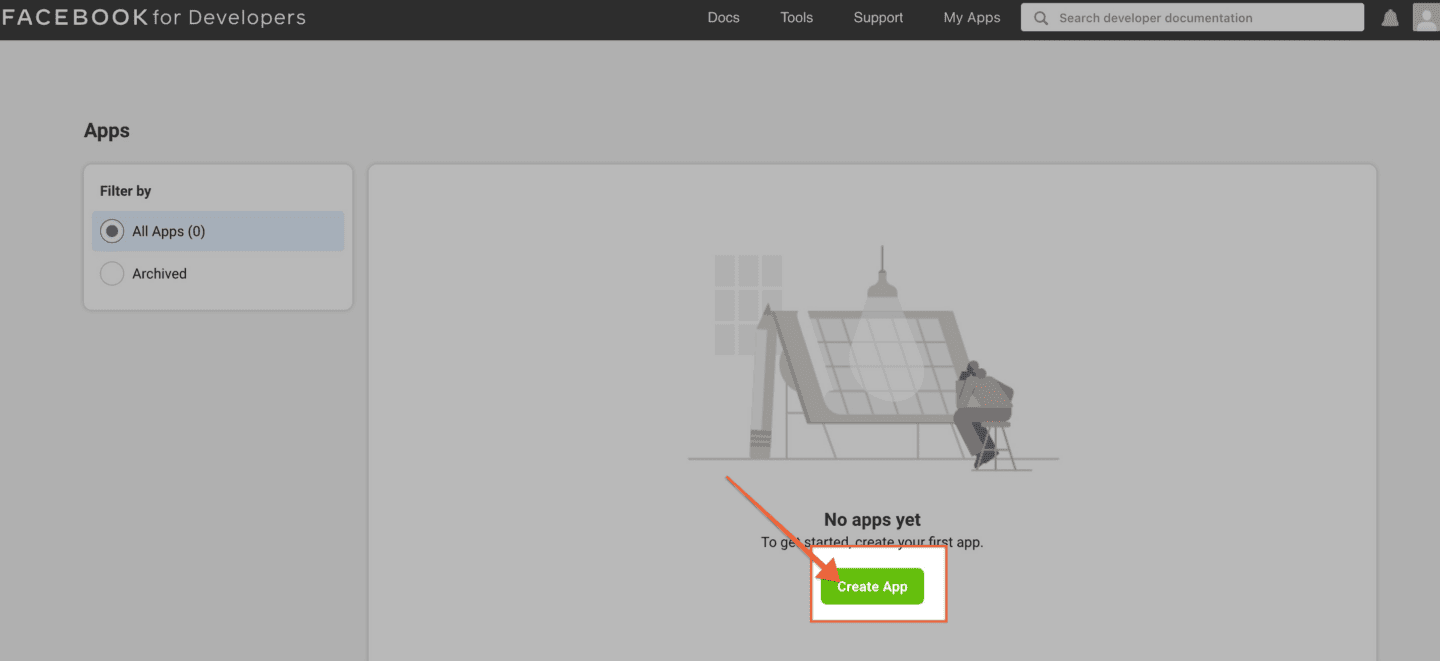
- Choose Create App.

- Select the category of the app and insert the name of the app, as well as the email of the developer.
- Click Create. You will now see the dashboard of the created app.

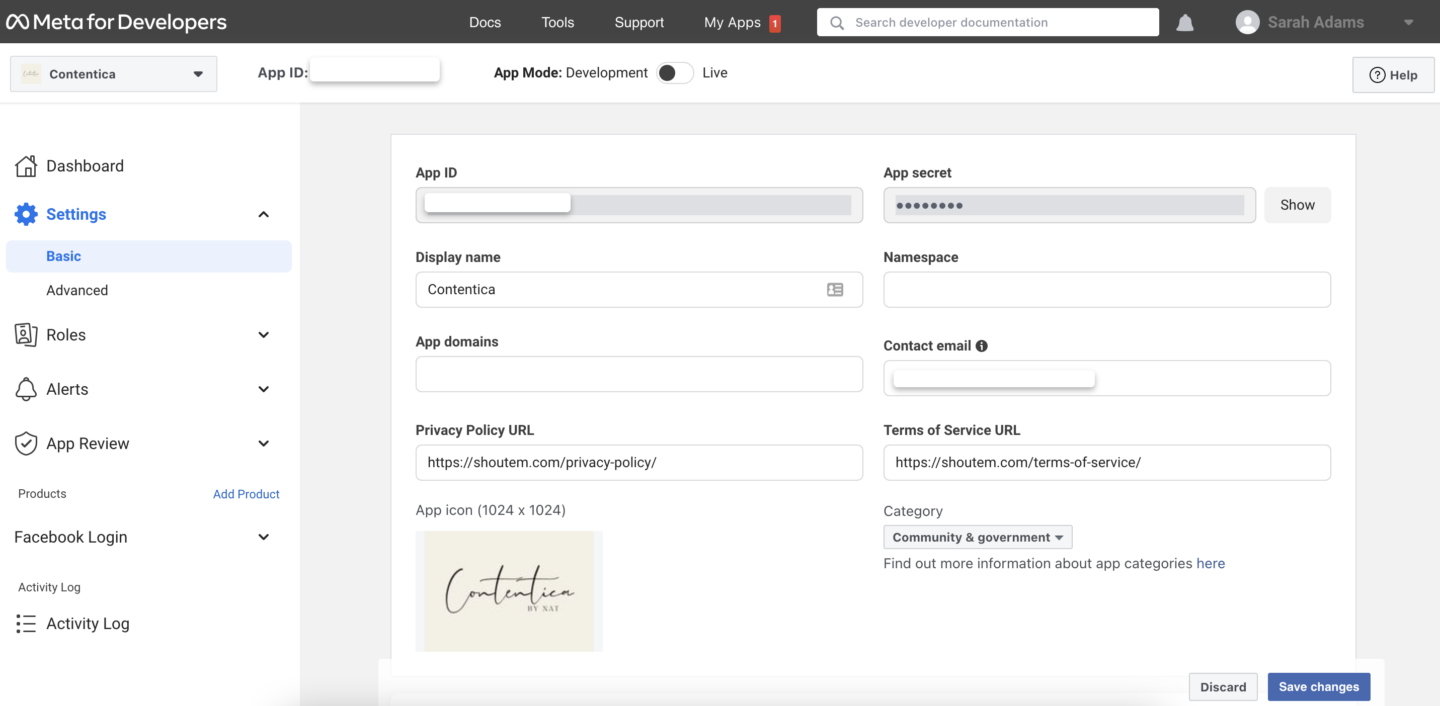
4. Go to Settings → Basic and add Privacy Policy URL, Terms of Service URL, App Icon, Category, and Contact Email (if you haven’t already). Once you’ve added these pieces of information, click Save changes in the bottom right corner.

To properly configure the Facebook login, you will need App ID & Client Token.
- You can copy the Facebook App ID from Settings or the dashboard itself.

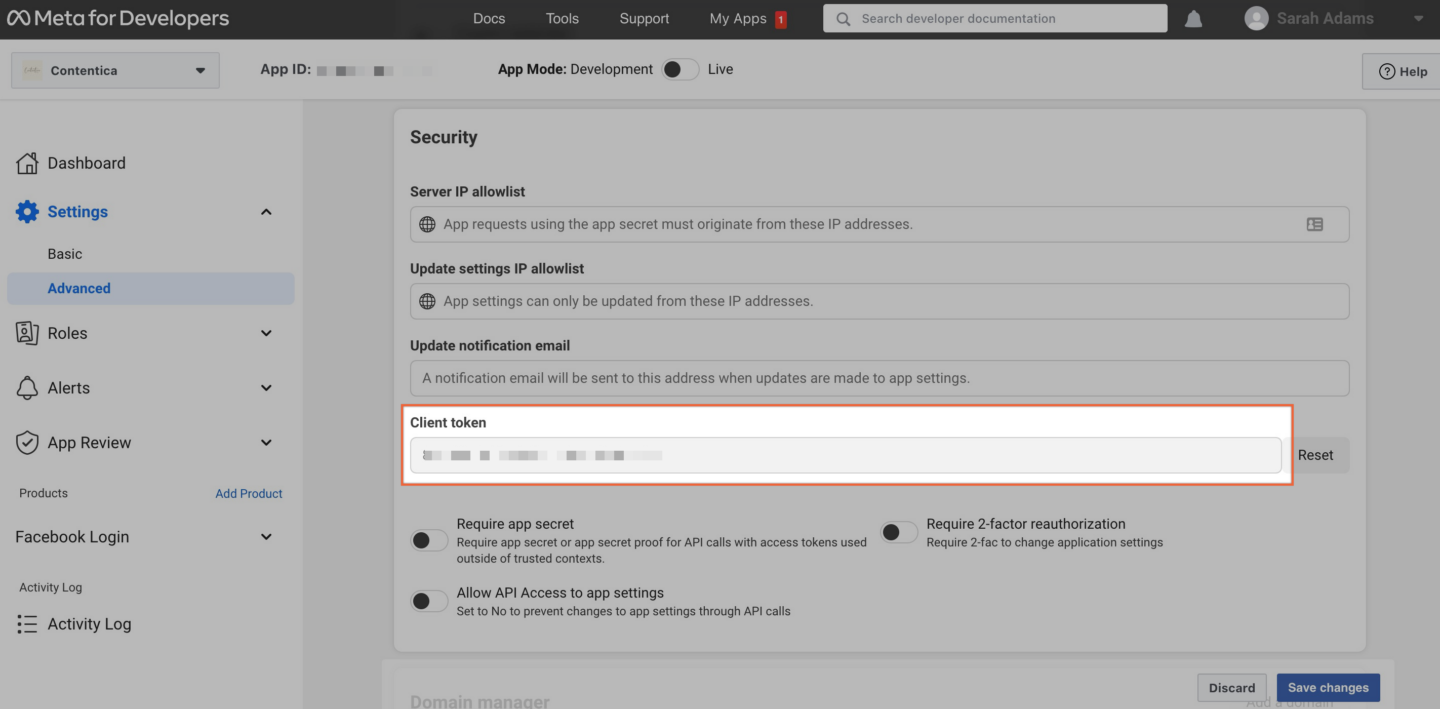
- Navigate to Settings > Advanced > Security and copy the Client token.

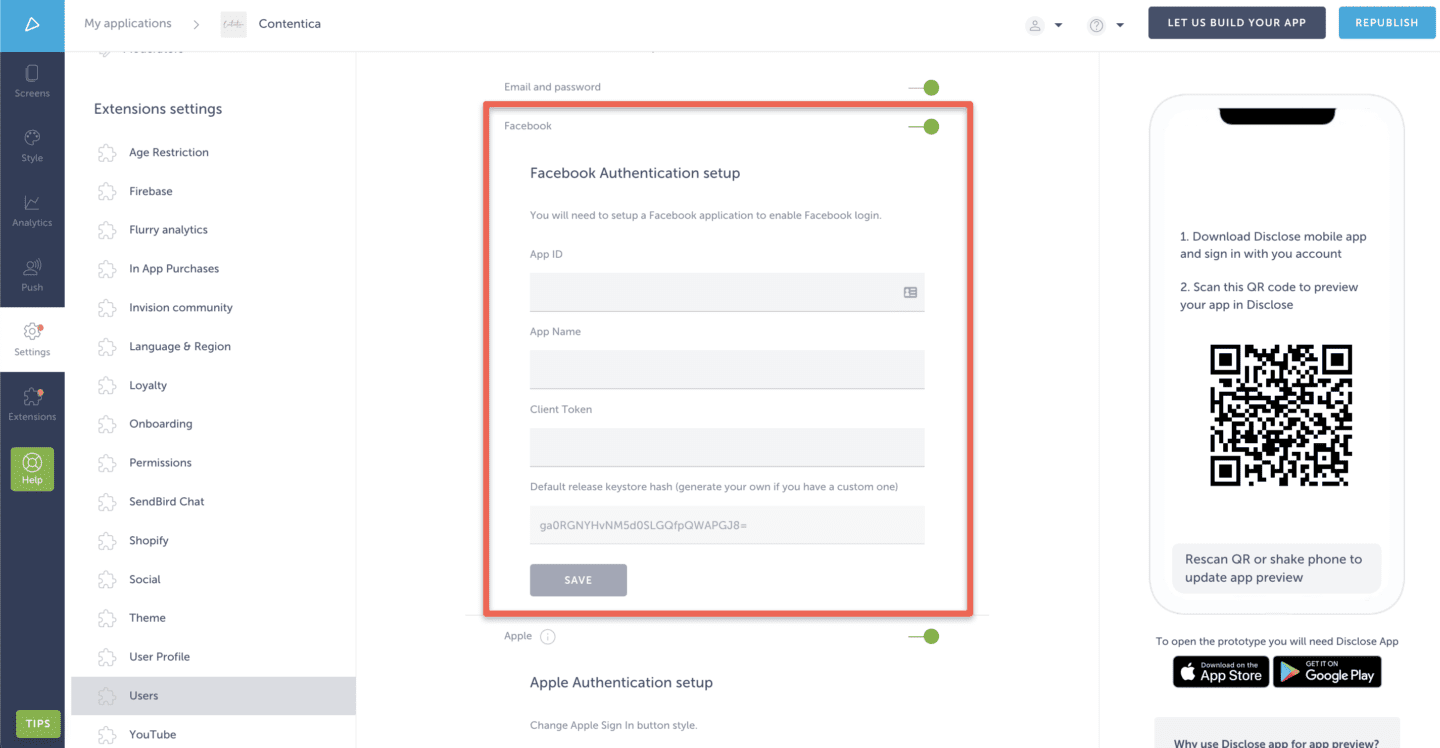
Go back to your app in the builder and navigate to Settings → Users → General and enable Facebook as an authentication provider.

Paste App ID & Client Token, as well as App Name here and click Save.
Now you are ready to proceed to Facebook integration part ll.