A mobile application can help you grow an existing business or launch a new one from the ground up. It is an excellent method to engage your online customers on their mobile devices, allowing you to increase your mobile traffic and encouraging active users to spend more time on your website. You must be wondering how to create an app? It is actually much easier to make your own app than you think.
Most people assume that building an app is complex and requires extensive programming knowledge. This, however, is not the case. You don’t need to have programming knowledge to develop an app with amazing features that your target audience will like.
We have compiled the best resources to walk you through the app-building journey from start to finish below. This article is written in a simple way for everyone to grasp, whether it’s for first-time app builders or non-technical users.
Before You Begin: Plan for a Successful App
With over 10 years of experience and more than 10,000 published mobile apps, here’s what we’ve learned from the apps that failed because of poor planning.
If you’re interested in the app creating process but don’t know where to begin, here is a guide to gain inspiration.
1. Brainstorm Viable App Ideas
Building a lucrative app starts with having a unique app idea that you’re personally passionate about, and which others can find interesting or useful themselves.
If you’re new to app development, a good place to start would be to research app ideas for beginners. Meanwhile, if you’d prefer to work on something that no one else has done yet, consider truly innovative concepts, like unique social media app ideas, for instance.
Once you have a shortlist of interesting app ideas, consider pitching your top ideas to as many people as possible. It can be a stranger on the internet, your close friends, or family members as long as they are willing to share their honest opinions. Ask them to play a devil’s advocate role and attempt to find flaws in your app idea. This will help you truly finalize the goals and vision for your new app.
2. Define the Goals for Your App
Creating a mobile app is no small project, and if you don’t have clear goals set, you risk becoming overwhelmed by blockages and letting the project fall by the wayside.
Avoid this by taking the time to think about the goals for your app. What do you aim to create? What will it do? Who will use it, and what do they achieve by using it? Do you plan to monetize your app, and if so, how?
Once you have answers for those questions, you can start building out steps to accomplish each goal. Add “due dates” that each step should be done by, so you can hold yourself accountable and make sure your app development project doesn’t get too far behind.
3. Conduct Market Research
The success of your app, like any other product, starts with market research. Here are a few areas to focus on when conducting market research:
Know Your Target Audience
Take a good look at your niche and target audience. Understand who they are, what they care about, the platforms they use and the language they relate with. All of this information will guide your efforts in establishing user personas and positioning your app marketing strategies.
You can determine your target audience in various ways. The most common yet effective ways are focus groups, surveys, structured interviews, market research data and audience persona.
Know Your Competitors
Explore the market for existing mobile apps offering similar features/services as you. By evaluating popular apps that already exist in the app store and reviewing their features and business model, you can pick up some great hints for what your app might do as well.
When reviewing competitors, ask questions like:
- Is this single app published by a single person or an organization? Large businesses (with even larger advertising resources) are hard to compete against.
- How frequently is the app updated? If it hasn’t been updated in some time, you have a chance to steal the market share.
- What are the star ratings and user feedback of your competitors? How can you improve on other apps’ shortcomings and better meet users’ needs?
4. Determine Your Monetization Method(s)
If you plan on earning a revenue stream from your app, this section is for you. There are several ways to monetize an app, but it’s essential that you choose the specific method that will work best for your app. Here are a few popular app monetization methods:
- Freemium models allow users to enjoy the app’s basic functions for free, but require in-app purchases to unlock specific features or content within the app.
- In-app advertisements show ads directly within the app as it’s being used, either taking up a small space of the screen, or displaying full-screen and requiring the user to click out of it.
- Subscription models may allow a short free trial period, but eventually require all users to pay a certain monthly or annual fee for app usage.
- Sponsorships/Partnerships involve partnering with a similar app, and offering in-app rewards for those apps when users complete specific in-app behaviors in the native app. This win-win situation results in cross-promotion and growth for both partners.
Planning for and starting up your app monetization efforts should be done as part of a well thought-out process. For help getting started, check out our insights related to top app monetization strategies.
5. Choose a Building Method
The final step before you actually start your app-making endeavor is to decide if you will build your app yourself using an app development software, or if you’ll work with a software development partner.
Creating a No-Code App
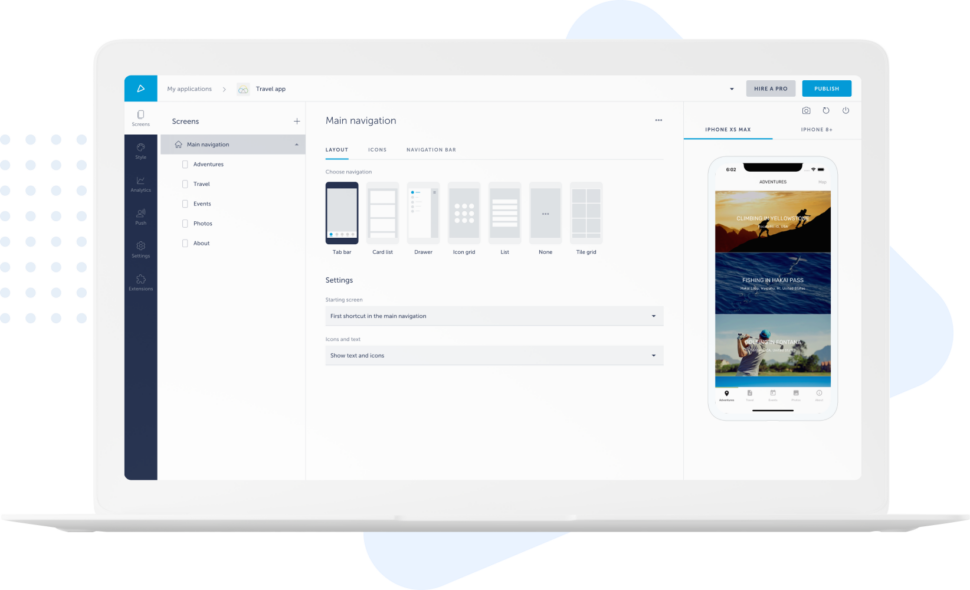
If you opt to build your app yourself, look at no-code app building softwares like Shoutem. Shoutem’s app maker enables you to create an app compatible with iOS and Android platforms without writing a single line of code. Just create an account, select a template, and use drag-and-drop elements to build a customized app in minutes. It really is that easy.
Start creating your own mobile app for free!
Using Native Development to Build an App
Native development requires low-level coding skills. If you have no coding knowledge, it’s best to engage a specialized app developer to build the app for you.
If you intend to publish the app on both iOS and Android, you need to hire an app developer to deploy native apps on both platforms (iOS App Store and Google Play Store). This is because each platform uses a different programming language. A full-stack web developer is also required to help build your backend infrastructure for cloud-hosted data.
Creating an app with native development gives you more control over the user experience and flexibility to design the app for easy support. However, as you create the app from scratch, this method will take the most time and can be very expensive.
Using Hybrid App Development to Build an App
Hybrid development is a more cost-effective option compared to native development. Javascript, a programming language, is usually used to build hybrid apps. This programming language enables you to design an app once and deploy it across various platforms such as iOS and Android.
Unlike the native development method, you don’t need to hire an app developer with low-level coding. But, you will still need to have skills in web development.
Compared to native development, hybrid development can save you time and money. However, one possible drawback would be the app’s performance and quality.
Using Rapid App Development (RAD) App Builder to Build an App
Rapid app development is a top choice among non-technical users who desire to create apps by themselves. It is less expensive and faster to build than native and hybrid development.
RAD allows you to build an app using their existing tools through an online interface. While you don’t need to have any coding skills to build the app, you still need to know what you’re building from a technical standpoint if you want your app to perform functions more than a basic level.
Using a rapid app development method may restrict you on the features and functions you can build on your app. On the other hand, app building software may offer limited tools that you can use to develop and customize your app.
How to Build An App Without Coding: Step-By-Step Guide
Now that you have done your research, and identified the platform and the app development method, it’s time to put your plan into action and create your app!
1. Name Your App
One of the most critical elements of an app is its name. So put on your creative hat and think of an app name that is unique and memorable. The app name can also be related to the app’s primary features.
Ideally, your app name should be short enough to be memorable, and consistent with your developer account name and brand/website.
2. Define your app features
This stage is all about brainstorming the elements that your target audience will most require. To do this, consider the fundamental goal(s) of your app and focus your app features there.
For a news app, this would probably include a listing of several content blocks that can hold news stories. For a concert app, adding listings that offer ticket purchases would be essential.
But as you’re deciding on core app features, try and restrain yourself from trying to do too much. Don’t add in new features just for the sake of including them. This could confuse users and ultimately get in their way of using the app properly.
3. Map Out User Journeys
Understanding your users’ interactions with your app is vital for its success. Map out the steps you anticipate users to take in using your app, from first opening the app, to all of the clicks and pages they’ll see while accomplishing their tasks.
Consider different user personas and their unique paths within the app. Identify potential pain points and areas for improvement to create a smoother user experience. By empathizing with your users’ needs, you can design and plan intuitive pathways that lead to their desired outcomes. User journey mapping also helps prioritize app elements and content, ensuring that your mobile app resonates with your target audience and keeps them engaged.
4. Create a Wireframe
This is where things start to get fun. At this stage, you get to put your research and planning into a visual format. Sketch out a wireframe, or rough illustration of a layout, for what each screen in your app could look like. Consider each “page” you identified in your user journey reesarch, and what it might look like on iPhone vs Android smartphone. But, don’t get too fixated on custom app design elements, as this is at the early phase of the mobile app development process.
The goal here is to illustrate the app’s features, help nail down app layout and design, and visualize any potential user interface issues that may arise. Wireframing is where you truly decide on the structure and flow of your app.
5. Build Out the Elements of Your App
At this stage, you begin to actually create the elements that your app will include, resulting in a streamlined first version of your app, or minimum viable product (MVP). You’ve already brainstormed your must-have app features during initial planning, and you surely created a list of nice-to-have features during that process.
Go ahead and get to work building your must-have features first. If using a no-code solution, this will simply involve dragging those features into place in your app’s main navigation.
Once you have your must-have app features built, consider adding in a welcome tutorial/onboarding feature for first-time users, introducing each section of your app and how it can be used.Start creating your own mobile app for free!
Start creating your own mobile app for free!
6. Establishing Brand Styling
With your app’s MVP in place and initial features built out, you can begin working on app design elements like color scheme, font type, icons, logos, and other graphics. When designing an app, it’s usually best to keep designs similar to your brand or business design. App design includes your brand logo, color schemes, font type and size, background, icons, etc.
Once your brand styling is decided, use it to create an app logo that speaks to your target niche and the goals you have for your app. Use all of these elements to set branded templates in your app, so that all future-created content is on-brand with the rest of your app.
And don’t forget one last thing your app needs: a beautifully designed splash screen for your mobile app! This crucial component is the first thing users see when opening your app, serving to boost brand recognition and users’ first impressions.
7. Add Content to Your App
After you are satisfied with the app design elements and infrastructure, it’s time to include what you want others to know about your brand and app. For newly created content, this may involve manually adding each piece of content (like copy, graphics, icons, ecommerce products, etc) to the app backend. However, features like RSS feeds may allow you to automatically pull content such as blogs, articles, and photo albums in the blink of an eye, all at once.
8. Preview and Test Your App on Several Devices
Generally speaking, it’s recommended to test your app throughout the development stage rather than only once it’s ready. Doing so allows you to spot issues and resolve them in the moment, rather than lengthening the whole dev process later. If you haven’t been testing each feature as you went, now’s definitely the time to do so.
Send links to coworkers, friends, family, and first-round beta users to test your app before it’s fully and officially launched. Allow them to submit bugs as they’re discovered, being sure to have them note which device type they’re using so you know where the issue occurs.
9. Publish Your App with Metadata
Once your Android and/or iPhone app is fully tested and ready to go, it’s time to publish it! When submitting your app to the app store, be sure to include all relevant app data and fully fill out all metadata fields. Clearly describe your app, upload app screenshots with related image alt text, provide an overview of app features/functions, and include any other relevant details as posible, being sure to use as many related key terms as possible.
Doing so allows App Store and Google Play search algorithms to index and rank your app download page, and later serve your app as a download recommendation for users who search for similar apps. Having the right keywords in your metadata helps improve your app search ranking and attract more users to download your app.
10. Promote Your App
You have several options for promoting your app, but here are some of the most effective:
- Using App Store Optimization (ASO): ASO is about improving your app in the app stores through keywords, titles, and descriptions. You can optimize your app metadata to increase the visibility of your app within the app store.
- Via Your Website: If you have a fully functioning website, take advantage of it to promote your newly published app. Advertising your app using your website is one of the best marketing tools. It’s crucial to let your existing and new online customers know that you’ve launched an app. You can do web push notifications or designate an area on your homepage to promote the app.
- Through Your Email List: Don’t forget to drop an email about your app launch to your email list subscribers. Update your subscribers and include details about your new app and a link redirecting them to the app download page.
- On Social Media: Increase your app exposure on social media platforms or online groups such as Facebook, Instagram, etc. Creating a social media account for your app is excellent for engaging with your app users. In addition, you can request feedback on your app for improvement purposes.
Start creating your own mobile app for free!
Bonus! 3 Tips for App Success Post-Launch:
After launching your app, continuous improvement is key. Here are three ways to do this.
1. Collect User Feedback & Never Stop Testing
Keep an eye trained on app reviews and user feedback after launching, and do your best to fix issues that your app users talk about.
There are several ways to solicit feedback regarding your app:
- Take advantage of your customers’ input from app reviews to enhance your app.
- Collect data using mobile and web app analytics to gain valuable insight into user behaviors.
- Setup an in-app review popup to collect user feedback.
- Create a sense of community with your existing users and engage in real time with them.
2. Publish Updates & Improvements
No app is perfect. Even the best apps are updated regularly. For this reason, once you publish your app, you should expect to provide ongoing maintenance and updates for your app.
There are three main reasons that may require app maintenance or updates on your part:
- You launched a new version of your app, and new bugs were created that must be fixed.
- There was a recent iOS or Android operating system update, and your app no longer runs smoothly or is compatible with the new version.
- Local regulations have changed, and your app must meet new legal requirements. This may come about when new laws like Europe’s GDPR or California’s CCPA are passed.
When introducing new updates to the app, you should adopt the same method you employed during the app-building process. Before releasing the latest version of the app to your users, always test it through quality assurance.
3. Track Your App’s Performance
Establishing and tracking KPIs is crucial to ensure your app is functioning well, the user experience is excellent, and that your app continues to be profitable.
You may wonder how and what metrics to track. An easy solution to this is by integrating analytics into your app. A comprehensive mobile app analytic tool can save you a lot of hassle, time, and money. Mobile analytical tools can help you track the app’s technical metrics and user engagement metrics as well as analytics inside app stores.
Start creating your own mobile app for free!
How to Create an App with Shoutem’s No-Code App Builder
Building a no-code app with Shoutem is one of the easiest ways to create a profitable app quickly, because it allows you to focus on your app’s core concept without getting tangled in complex coding. With our intuitive drag-and-drop interface and pre-built elements, you can easily design and customize your app’s features.
Shoutem streamlines the app development process, reducing time and costs significantly. Additionally, Shoutem’s no-code approach empowers you to iterate and update your app swiftly, adapting to market demands and user feedback, ultimately increasing your chances of success and profitability.
If you’re ready to build your app, customized with content specific to your ideal users’ needs, Shoutem is ready to help. Start a free trial of Shoutem today!
Start creating your own mobile app for free!
How to Create an App: FAQs
How do you make money from an app?
You can monetize your app by charging customers a one-time download fee. In-app purchases are another popular approach to monetizing your app. Alternatively, billing users on a monthly or annual subscription fee is great for generating recurring income. Similar to the concept of placing ads on websites, you can sell advertising space within your app to generate revenue.
Can I create an app by myself?
You can create an app yourself with a Shoutem app builder. This app builder tool and platform is commonly used by non-technical users to create high-end mobile applications.
Is it easy to make an app?
Although there are mobile app creation tools that can build an app from scratch without any programming skills, it is simple but not easy to create an app. You will need to invest a lot of time and energy into brainstorming and designing a user-friendly app.
How can I validate my app ideas?
Consider pitching your ideas to as many people as possible to validate your app ideas. It can be a stranger on the internet, your close friends or family members, as long as they are willing to share their honest opinions. Ask them to play a devil’s advocate role and attempt to find flaws in your app idea.
What kind of app is most popular?
Mobile on-demand applications play an essential role in helping us to get everything we desire with just a few clicks, anywhere and anytime. The most popular apps nowadays are social media, food delivery, transportation, healthcare, and gaming apps.
How much does it cost to publish an app on the App Store?
In order to publish an app at Apple App Store and Google Play Stores, you must have a Developers account, and it will cost you $99/year for Apple App Store, and a Google Play Store $29 one-time fee
How long does it take to build a mobile app?
Some mobile applications can be developed in weeks or months, while others may take years to build. Typically, it takes 2 to 6 months to develop an app that is completely ready to use.
The time it takes to develop an app is determined by various factors. These factors include the type of app you’re building, the complexity of its features, and the app development platform and method.
How much does it cost to make an app?
There are various ways to obtain a free estimate for your mobile application development project. The most reliable option is to reach out to the developers directly.
An app development company may charge a fee ranging from $5,000 to $500,000 to create a mobile app.
Another method is finding experienced freelance developers on freelancing platforms such as Fiverr, Upwork, LinkedIn, etc.
However, be aware that the fees stated can vary based on the functionality and complexity of the app and its features.
Is it better to build iOS apps or Android apps?
There are no clear advantages to building an app on one operating system over another. Collectively, iOS and Android own over 95% of the mobile app market share. Thus, it’s best to build your app on both operating systems.
It is worth mentioning that the two mobile app platforms have no overlap. If you build an app for iOS, it will not work on Android and vice versa.So it’s crucial to determine which platform you will use during your research stage. The method you select plays an essential role in your budget, timeline, and the type of functionalities in your app.
Start creating your own mobile app for free!